Device Changes
Device changes include changes in audio/video input and audio output devices. Plugging a headset, or disconnecting your airpods mid call are some of the example of device changes. These are all taken care of by the SDK without requiring any code.
Manual Device Change

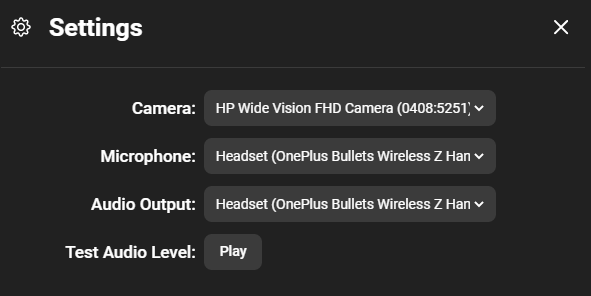
You may still want to allow users to see the currently selected devices and change them if required. We'll do this in three steps -
- Fetching all attached devices list from
hmsStore. - Fetching the currently selected devices from
hmsStore. - Calling
hmsActionsto change the device if required.
Note that changing audio output device is available only in chromium based browsers.
// {audioInput, audioOutput, videoInput} const devices = hmsStore.getState(selectDevices); // {audioInputDeviceId, audioOutputDeviceId, videoInputDeviceId} const selected = hmsStore.getState(selectLocalMediaSettings); // show user a settings component to manually choose device // The following selected devices can be obtained when changed from your UI. // Update AudioInput device by calling hmsActions.setAudioSettings({ deviceId: selectedAudioDeviceID }); // Update VideoInput device by calling hmsActions.setVideoSettings({ deviceId: selecedVideoDeviceID }); // Update AudioOutput device by calling hmsActions.setAudioOutputDevice(selectedAudioOutputDeviceID);
Remember manually selected devices
We support an additional boolean in join config which can be passed in to let sdk use the localstorage to remember manual device selections for future room join.
hmsActions.join({ ...joinConfig, rememberDeviceSelection: true });